Contents
- Introduction
- General Information
- How to Access the Chat Widget Configuration Application
- User Interface Overview
- Working with Form Fields
- Chat Widget Configuration Application
- Chat Widget Styling
- Chat Initiation via Contact Tabs
- Proactive Offer
- 1 On-page Initiation Form
- In-Scenario and Manually-Sent Forms
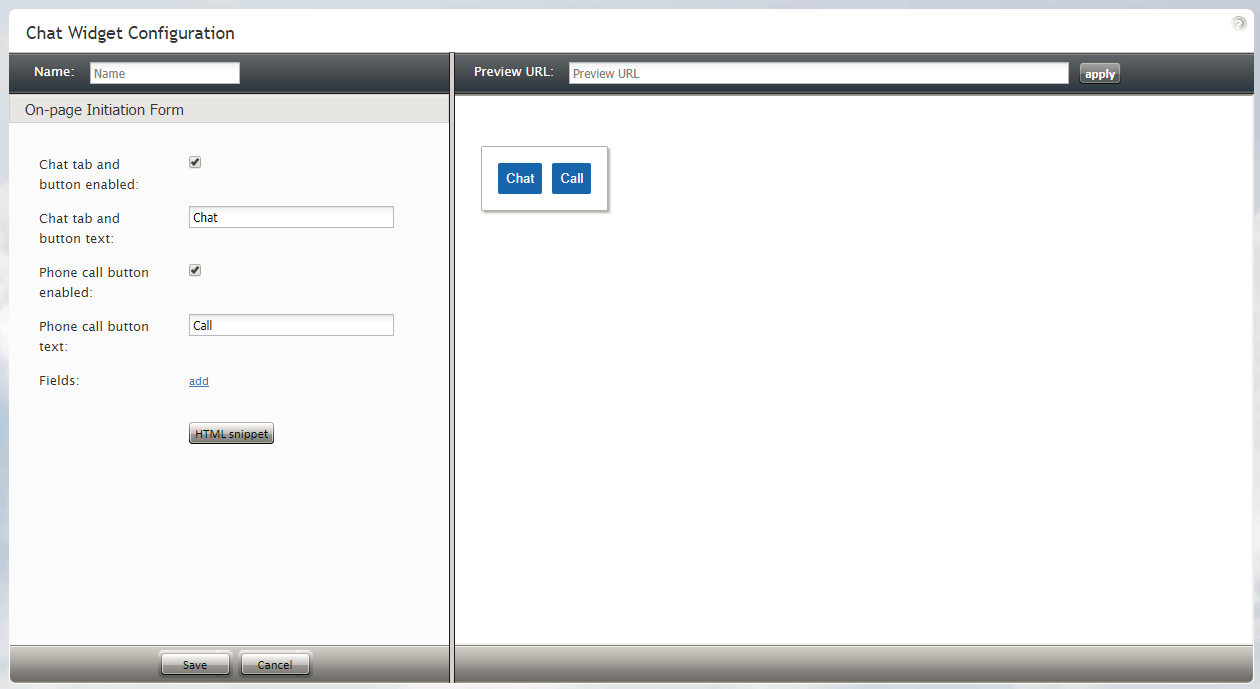
On-page Initiation Form
The On-page Initiation form includes chat and call buttons that can be customized and placed directly on your website. To customize the buttons, edit the following properties on the form.
Properties
Name
Every form can be given a unique name, making it easy to differentiate multiple forms.
Chat tab and button text
Chat tab and button text is the text that will be shown on the Chat tab, if the Chat tab and button are enabled.
Phone call button enabled
When this checkbox is selected, the Pre-Chat form displays the Call tab at the top of the form and the Call button at the bottom of the form. Customers enter information on the form and click the Call button to initiate a phone call to an agent.
Phone call button text
Phone call button text is the text that will be shown on the Call tab, if the Phone call button is enabled.
Fields
You can add fields to the form by clicking add. For more information, see section Working with Form Fields..
HTML snippet
When you are done editing the form, click Save. Then click the HTML snippet button to copy the HTML code of the chat widget you just created. Paste this HTML into the appropriate place on your website.
For more information about HTML snippets, see the Contact Center Administrator Guide, section Messaging.