| Line 57: | Line 57: | ||
=== Web notifications === | === Web notifications === | ||
| − | Select '''allow''' for web notifications to appear for new chat messages. | + | Select '''allow''' for web notifications to appear for new chat messages. Note that web notifications are not supported for Internet Explorer 11 (IE11). |
=== Video call === | === Video call === | ||
Latest revision as of 23:35, 28 November 2018
Contents
- Introduction
- General Information
- How to Access the Chat Widget Configuration Application
- User Interface Overview
- Working with Form Fields
- Chat Widget Configuration Application
- 1 Chat Widget Styling
- 1.1 Preview URL
- 1.2 Properties
- 1.2.1 Highlight color
- 1.2.2 Highlight text color
- 1.2.3 Title
- 1.2.4 Show agent pic
- 1.2.5 Window width
- 1.2.6 Window height
- 1.2.7 Style
- 1.2.8 Channel hopping
- 1.2.9 File upload
- 1.2.10 Web notifications
- 1.2.11 Video call
- 1.2.12 Sound to play when agent joins, URL
- 1.2.13 Inactivity warning message text
- 1.2.14 Inactivity timeout message text
- 1.2.15 Agent joined message text
- 1.2.16 Agent left message text
- 1.2.17 Session ended text
- Chat Initiation via Contact Tabs
- Proactive Offer
- On-page Initiation Form
- In-Scenario and Manually-Sent Forms
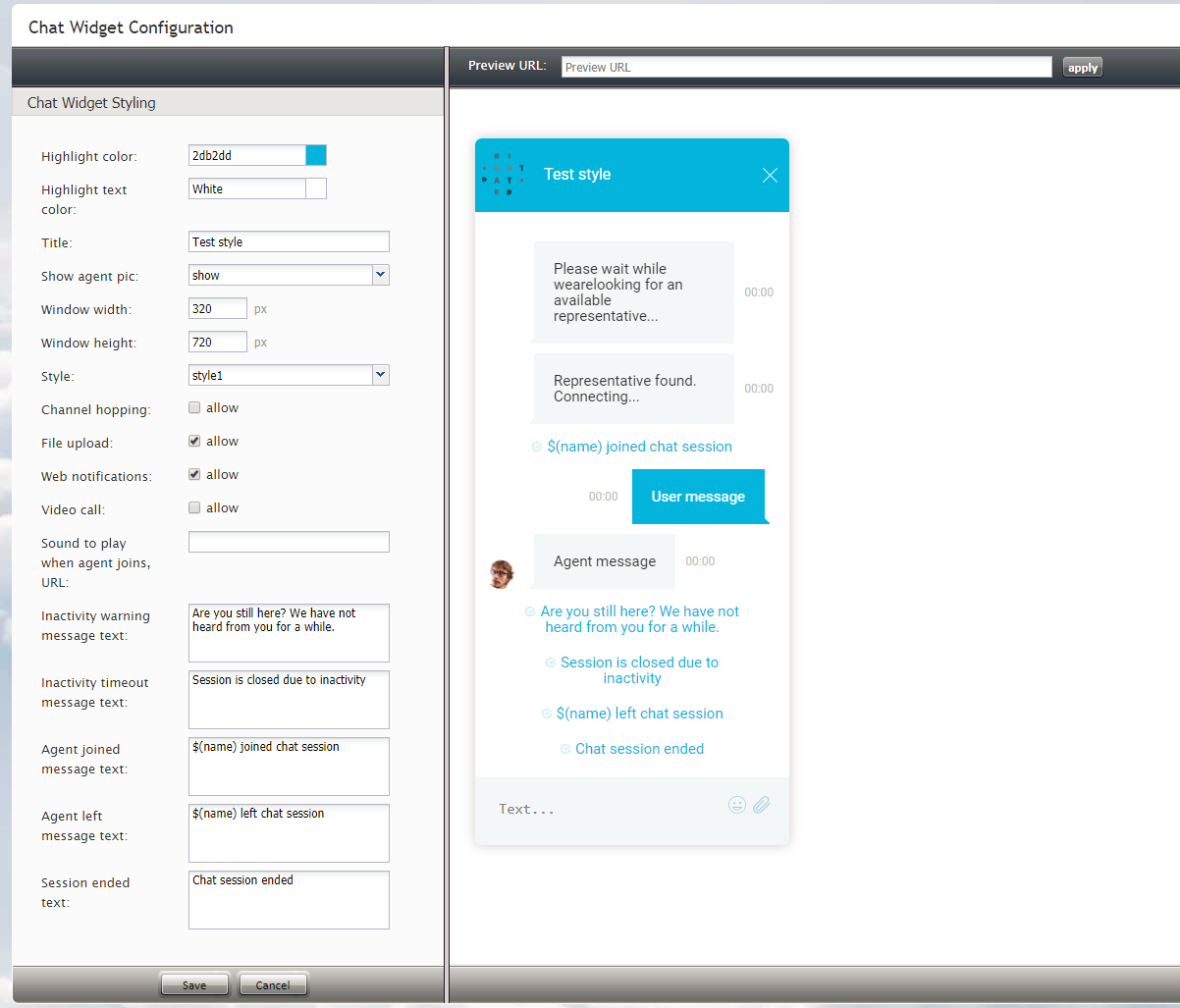
Chat Widget Styling
In the Chat Widget Configuration application, you can edit the style of your chat widget to suit your organization's brand, website style, logo, and so forth.
Preview URL
You can enter the URL of your website in the Preview URL field. Doing so will show you how your customized chat widget will look on your own website.
How to Use Preview URL
- Type the URL of your website.
- Click Apply.
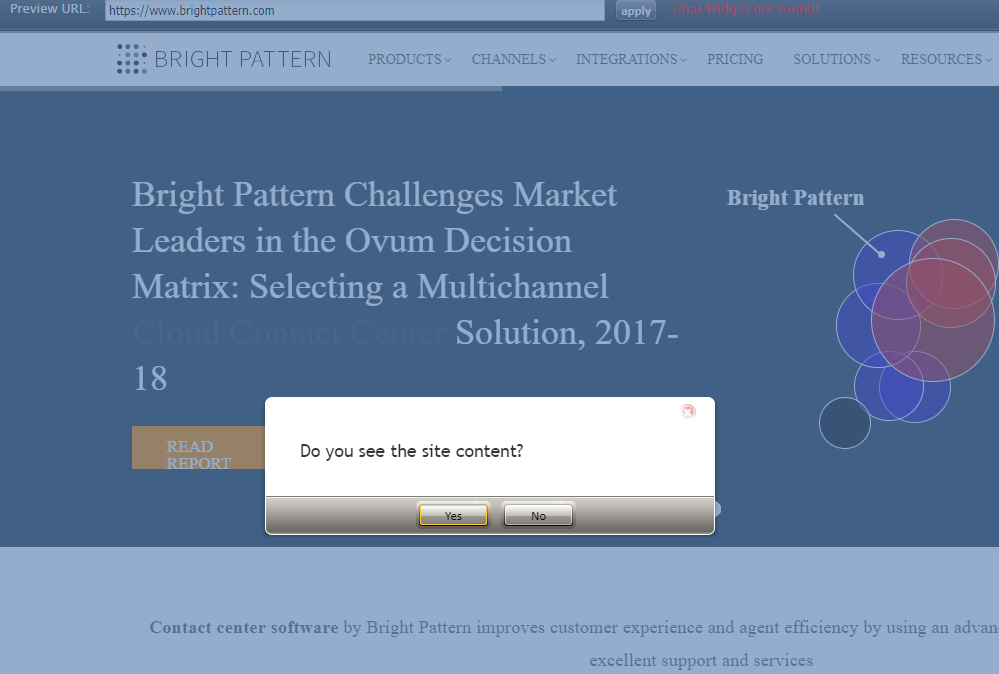
- A dialog will ask, "Do you see the site content?" Click Yes if you see a webpage displayed in the preview pane, or click No if you see a white background. (Note: You may need to wait a few seconds for the page to load.)
The chat widget and the webpage should then be shown in the preview pane. If you do not see the chat widget, the top of the preview pane will display the following message in red: "Chat widget not found!" Try refreshing the browser page and entering the URL again.
Properties
The following properties determine the overall appearance of the chat widget. As you edit style properties, the preview pane on the right side of the screen will display the changes you are making to the widget.
Highlight color
Highlight color is the color shown at the top of the widget, as the text color of the system's automatically sent messages (e.g., "Chat session ended"), and as the background color of the customer's text. You can select this color from the given list of 40 web colors.
Highlight text color
Highlight text color is the color of the customer's text. You can select from the given list of 40 web colors to help differentiate the customer's text from the agent's.
Title
Title is the name of your chat widget. Having a title is helpful when you have multiple chat widget configurations and need to identify them quickly.
Show agent pic
Select the Show agent pic checkbox if you wish the agent's user profile photo to be shown during a chat interaction. Select from the following options:
- none
- show
- always show default
Window width
The window width can be specified in pixels.
Window height
The window height can be specified in pixels.
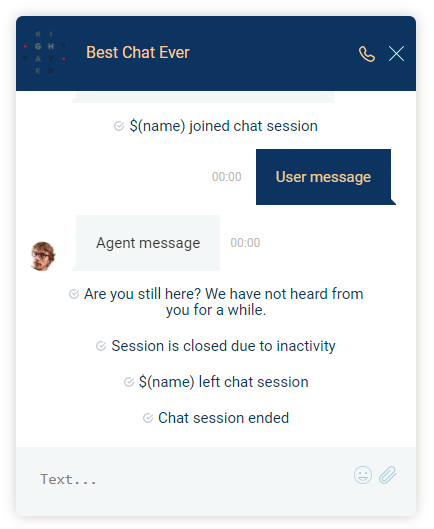
Style
There are two display styles from which to choose: style1 and style2. Style1 places a border around the entire widget, and style2 has no border.
Channel hopping
To enable customers to move the conversation from rich web chat to another media channel (i.e., SMS, Facebook Messenger, LINE, Telegram, Viber), select the allow checkbox. Note that channel hopping can be enabled only if the other channel types are supported and configured for your contact center.
File upload
To allow customers to upload photos, documents, or other such files to a chat interaction, select the allow checkbox.
Web notifications
Select allow for web notifications to appear for new chat messages. Note that web notifications are not supported for Internet Explorer 11 (IE11).
Video call
Select allow to enable the customer and agent to talk on a video call while chatting. Notice that when you select allow, the phone icon appears on the chat widget. Customers will click the phone icon to initiate the video call.
Sound to play when agent joins, URL
If a sound should be played when an agent joins the conversation, enter the URL of the sound here.
Inactivity warning message text
When a chat interaction has been idle for too long, the inactivity warning message text will appear on both the agent's and customer's screens. Enter the contents of the message in the text entry field (e.g., "Your chat session will expire due to inactivity.").
Inactivity timeout message text
Upon timeout, inactive chat interactions will pop the inactivity timeout message text on both the agent's and customer's screens. Enter the contents of the message in the text entry field (e.g., "Your chat session has expired due to inactivity.").
Agent joined message text
The "agent joined message text is added to the chat interaction when an agent accepts it. Enter the message to appear in the chat interaction (e.g., "Agent $(first.name) has joined the chat."). You can use variables in the message.
Agent left message text
The "agent left message text is added to the chat interaction when the agent has either left completed the interaction or transferred it to another agent. Enter the message to appear in the chat interaction (e.g., "Agent $(first.name) has left the chat."). You can use variables in the message.
Session ended text
The session ended text appears in the chat interaction when the chat has been terminated (e.g., "This chat session has ended. Have a great day!").