Contents
- Introduction
- General Information
- How to Access the Chat Widget Configuration Application
- 1 User Interface Overview
- Working with Form Fields
- Chat Widget Configuration Application
- Chat Widget Styling
- Chat Initiation via Contact Tabs
- Proactive Offer
- On-page Initiation Form
- In-Scenario and Manually-Sent Forms
User Interface Overview
The five main parts of the Chat Widget Configuration application are:
- Chat Styling
- Chat Initiation via Contact Tabs
- Proactive Offers
- On-page Initiation Forms
- In-Scenario and Manually-Sent Forms
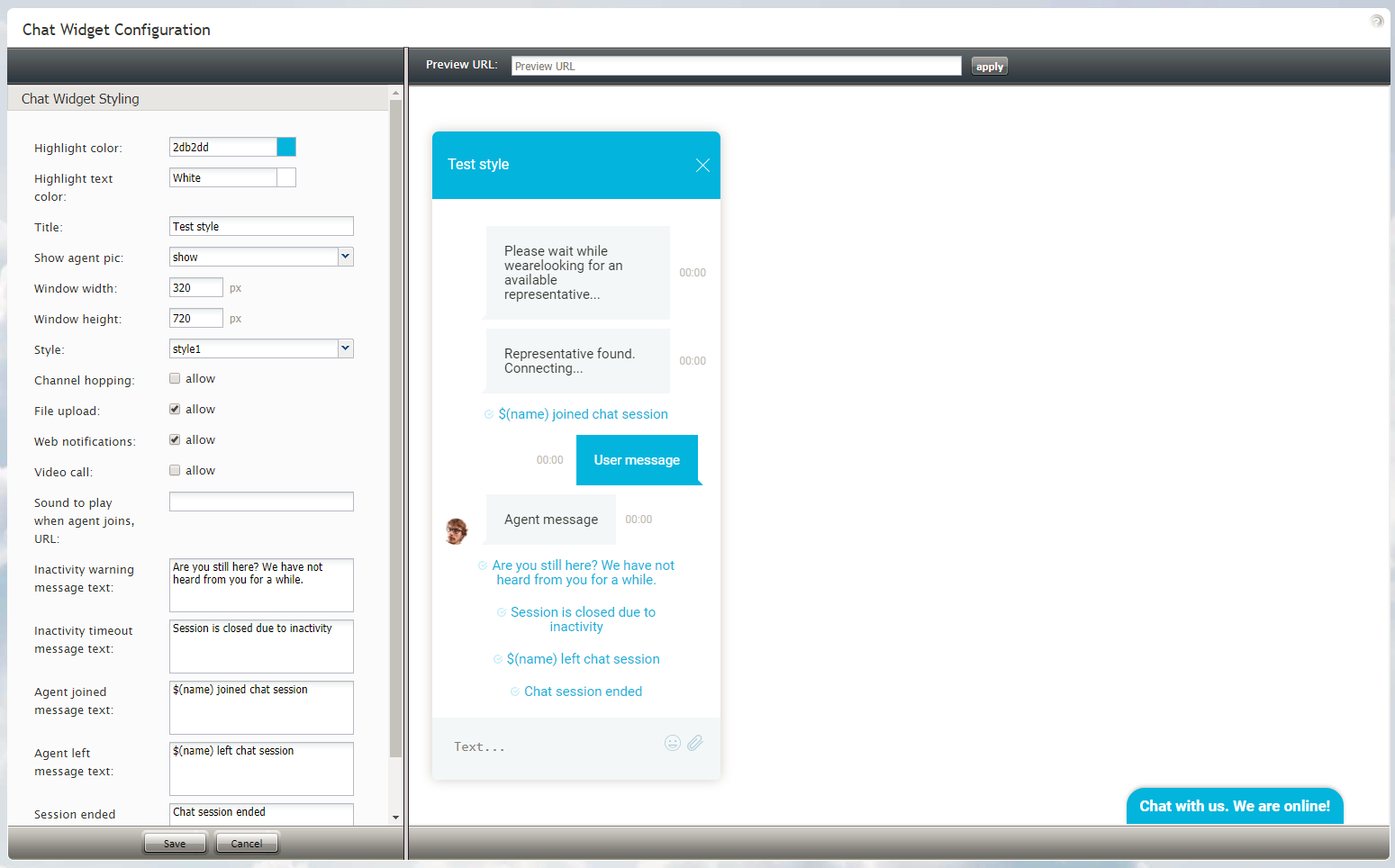
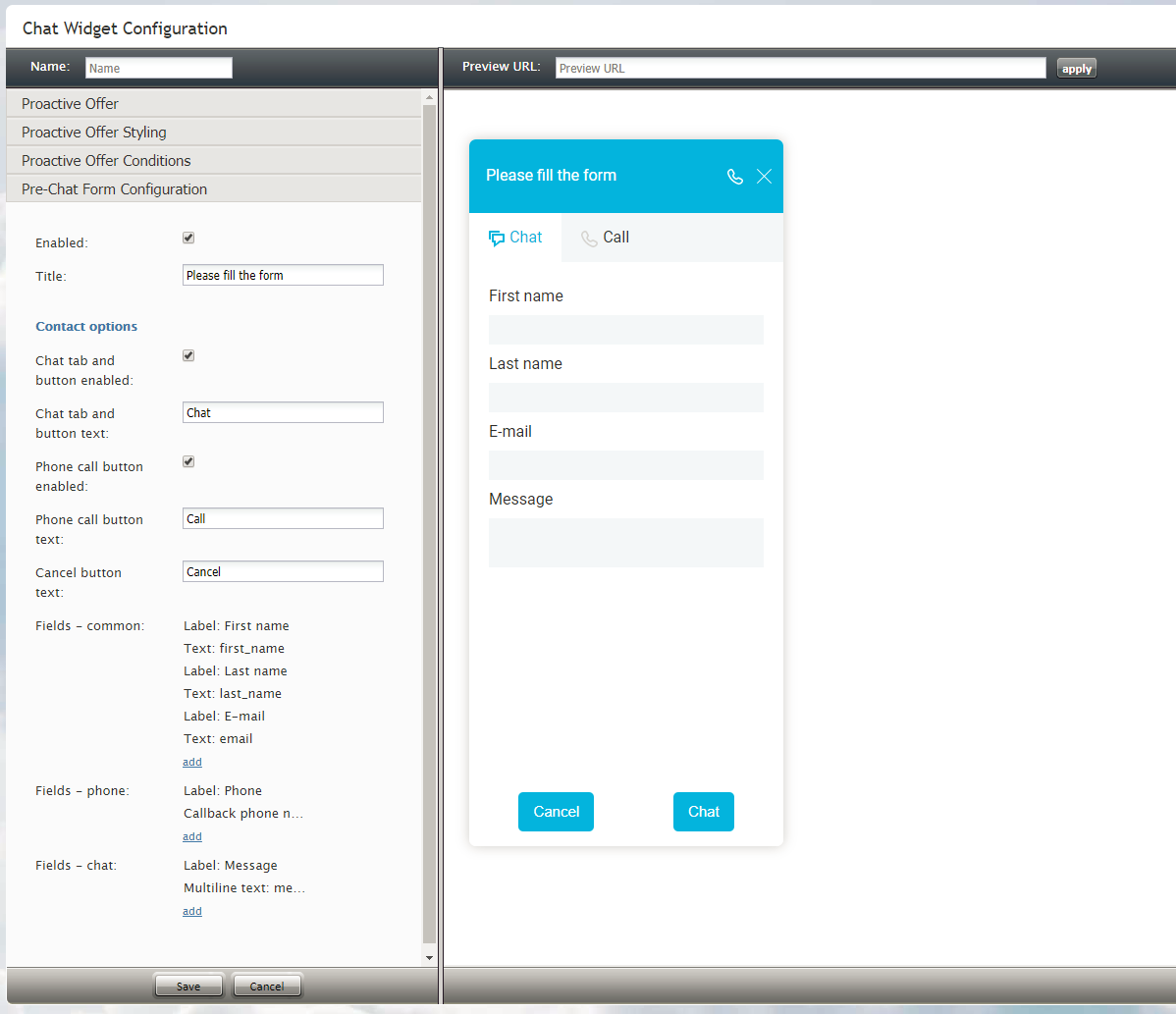
The properties for each of these parts are edited and previewed in the Chat Widget Configuration application. The user interface comprises two main parts: the Properties pane on the left, and the Preview area on the right.
Name
The Name field is where you enter the unique name of the chat widget or form that you are editing. This field appears at the top of the screen when you are working on any widget or form that is not Chat Styling.
Properties
Editable properties for each chat widget or form appear on the left side of the screen. Any changes you make to these properties will be reflected in the preview pane on the right, allowing you to see the properties in action.
Some widgets and forms have more than one set of properties to edit. You may click on the name of the properties to expand or collapse the properties.
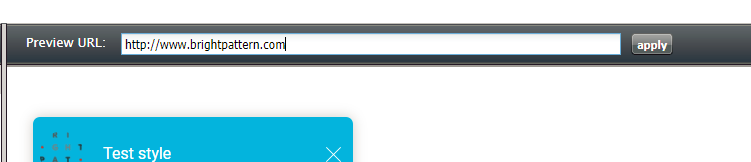
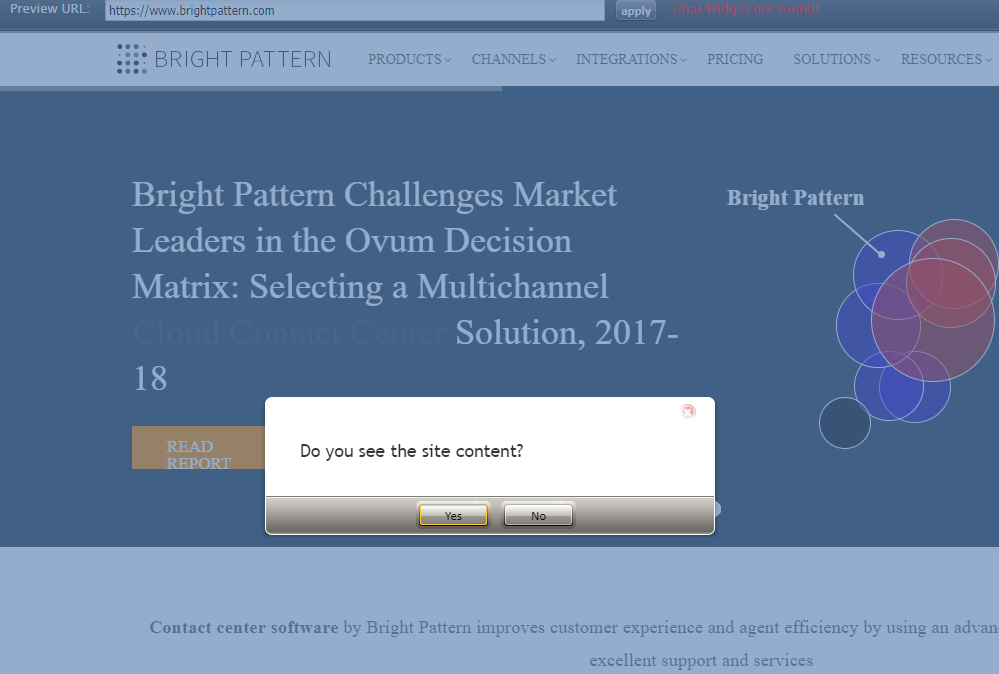
Preview URL
You can enter the URL of your website in the Preview URL field. Doing so will show you how your customized chat widget will look on your own website.
How to Use Preview URL
- Type the URL of your website.
- Click Apply.
- A dialog will ask, "Do you see the site content?" Click Yes if you see a webpage displayed in the preview pane, or click No if you see a white background. (Note: You may need to wait a few seconds for the page to load.)
The chat widget and the webpage should then be shown in the preview pane. If you do not see the chat widget, the top of the preview pane will display the following message in red: "Chat widget not found!"
Try refreshing the browser page and entering the URL again.
Save / Cancel
Be sure to click Save to save your changes to the properties. If you don't do this, you will have to open the page and redo your work.
Clicking Cancel will close the Chat Widget Configuration application, without saving changes.