From Bright Pattern Documentation
Contents
- Introduction
- General Information
- How to Access the Chat Widget Configuration Application
- User Interface Overview
- 1 Working with Form Fields
- Chat Widget Configuration Application
- Chat Widget Styling
- Chat Initiation via Contact Tabs
- Proactive Offer
- On-page Initiation Form
- In-Scenario and Manually-Sent Forms
Chat Widget Configuration Guide
Working with Form Fields
The Chat Widget Configuration application allows you to build forms into your chat widgets, which customers will complete and submit to your contact center.
The various field types and labels shown on the form may be edited or deleted. You can add more fields as needed.
How to Edit a Field
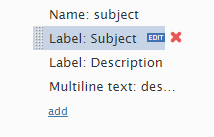
- To change the field type or label text of a field, move your cursor over the field name and click EDIT.
- Then change the field type and/or label.
How to Delete a Field
To remove any of these fields from the form, move your cursor over the field name and click the red X.
How to Add a Field
- Click add.
- Select the field type.
- In the Label field, enter the text to be shown as the field label.
Field Types
Select from the following field types:
- Label - The name of the field
- Callback phone number - The phone number at which the customer wants to be called back
- Phone number - The customer's phone number
- Email - The customer's email address
- Name - The customer's name
- Text - Free-form text to be provided on the form
- Date - Today's date
- Multiline text - Multiple lines of text to be provided on the form
- Numerical range slider - A slider to be included on the form
- Radio buttons - Selectable buttons
- Selection list - Drop-down list of options
- Captcha - Proof that the customer is not a robot