Revenue Text
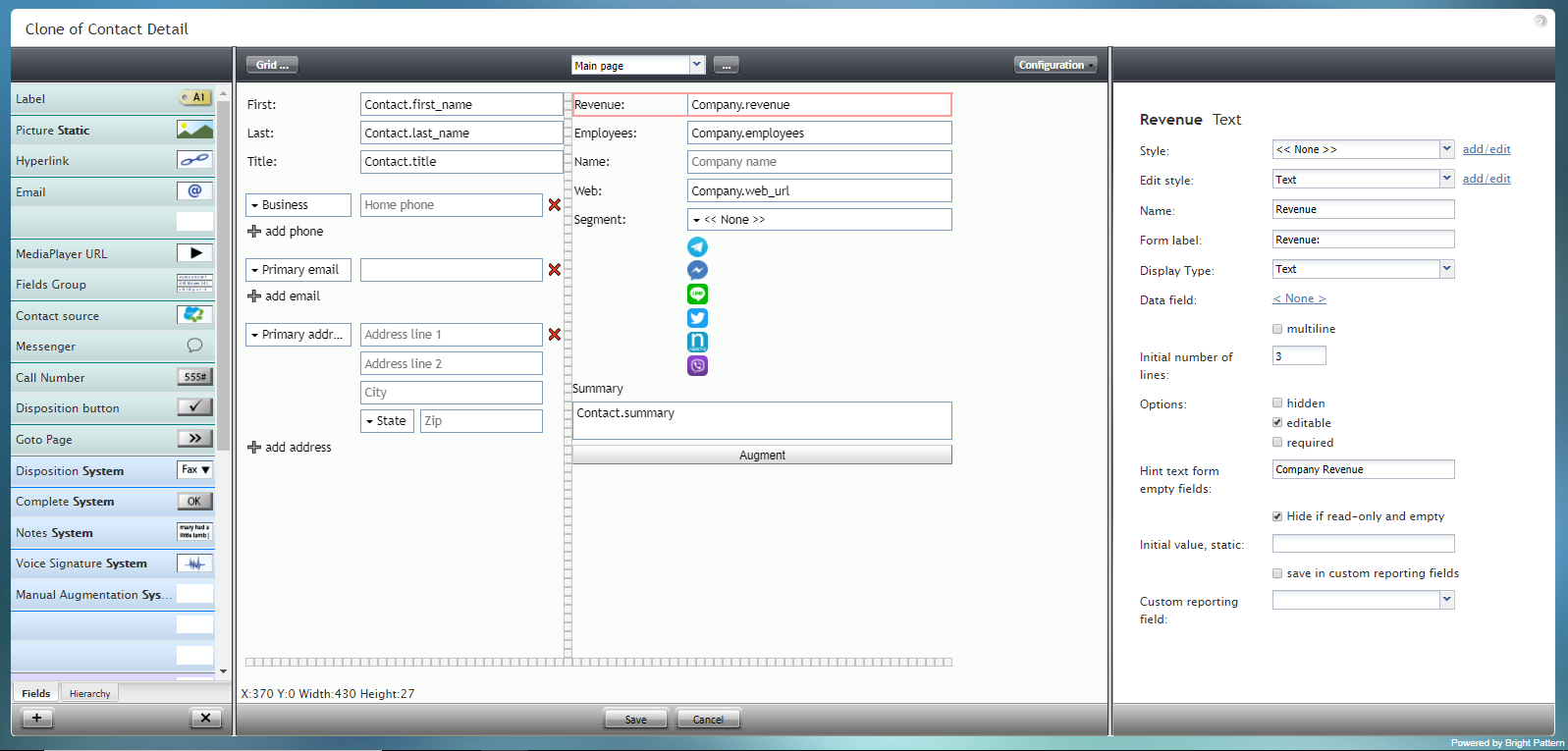
Revenue Text is the field for a company's annual amount of revenue. The component is outlined in red on the example form shown.
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right.
Field Properties
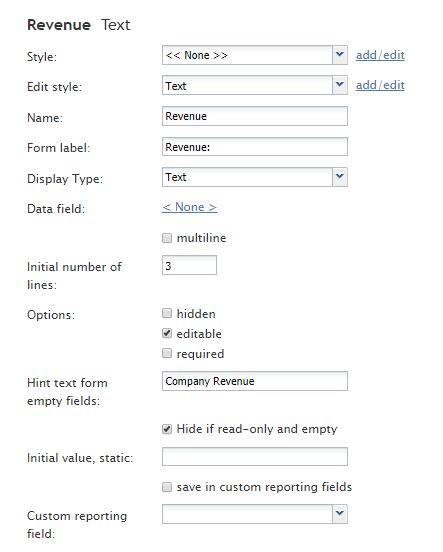
This component's field properties are described as follows.
Style
The Style property allows you to change the way that a control element appears on a form.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
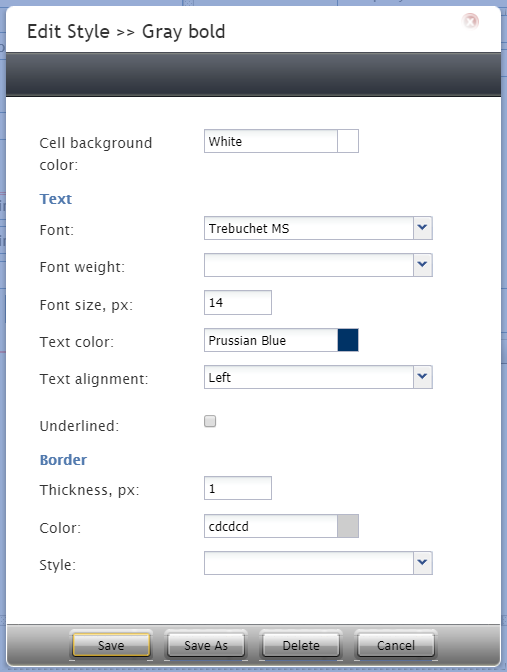
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
Edit Style
The Edit Style property allows you to select the style defined in the Style property. The style you select here is what is shown on the form.
Name
The Name property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Revenue Text" to simply "Revenue" or anything else.
Form label
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "Revenue" will display "Revenue" on the form beside the Revenue Text field.
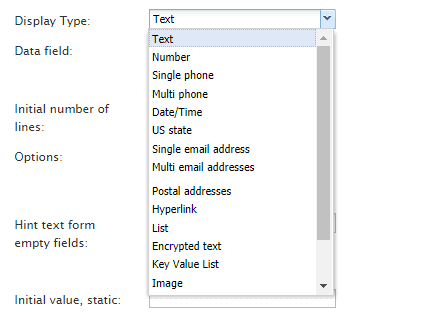
Display Type
For this control, the display type is automatically set to Text. Note that there are many other display types from which to choose.
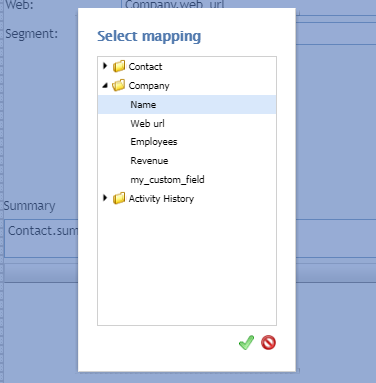
Data field
The data field is a variable that gets and fills in the number of company revenue (if it's known) on the form. For this control, the Data field is automatically set to None, but you can click the link to select a specific data field to map to this field instead.
multiline
Select the multiline checkbox to indicate multiple lines of text for this field.
Initial number of lines
If the multiline box is checked, you can specify the number of lines of text to include in this field.
Options
- Hidden - Select this option to hide the Employees Text field on the form. The label will be there, but the field to enter text will not.
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
Hint text form empty fields
You provide a hint to the people completing this form by entering some text into Hint text form empty fields (e.g., "Company revenue").
Hide if read-only and empty
Like the Hidden option, selecting the Hide if read-only and empty option will hide the field from view.
Initial value, static
The initial value helps people to know what to type in that field. It's default text that appears in the Revenue Text field on editable preview. For example, entering "revenue amount" in this property will place "revenue amount" into the form field.
save in custom reporting fields
Select this checkbox to save data from this form field in custom reporting fields for your contact center.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.