NameOnCard Text
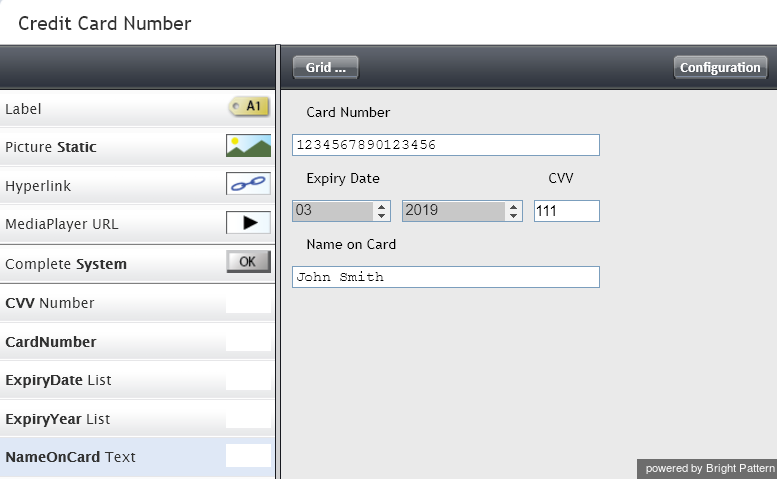
The NameOnCard Text component is a text field for entering the name shown on a credit card. This text information is entered on the form during interaction handling.
To define the settings for this component, click the NameOnCard Text button in the form component menu.
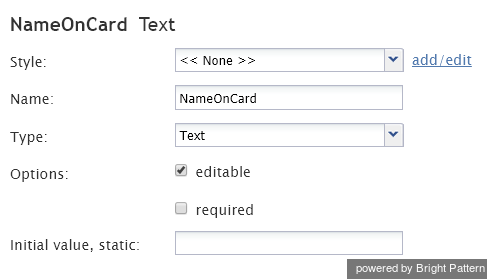
Settings
The following settings are available for the NameOnCard Text component.
Style
Select or define the text style for this element. Choose from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
Name
The name of this field refers to the name of this component.
Type
Type is the type of element to be shown in the field on the form. For the sake of this component, choose Text because the form component should provide the name of a person.
Choose from the following display types:
- Text
- Number
- Phone
- Default Phone
- Date/Time
- US state
- Default email
- Hyperlink
- List
- Encrypted text
- Key Value List
- Image
- Checkbox
- Chat Transcript
- Audio Player
- Credit Card Number
Options
- editable - By default, field editing is enabled. Unselect the editable checkbox if the Initial value specified for this field is supposed to be read-only.
- required - Select the required checkbox if data for this field must be provided in order for the completed form to be deemed valid.
Initial value, static
Enter the initial (default) value that will appear in this field when the form is presented to the agent. This can be a scenario variable in the $(varname) format. The agent will be able to change this value if the editable checkbox is selected.