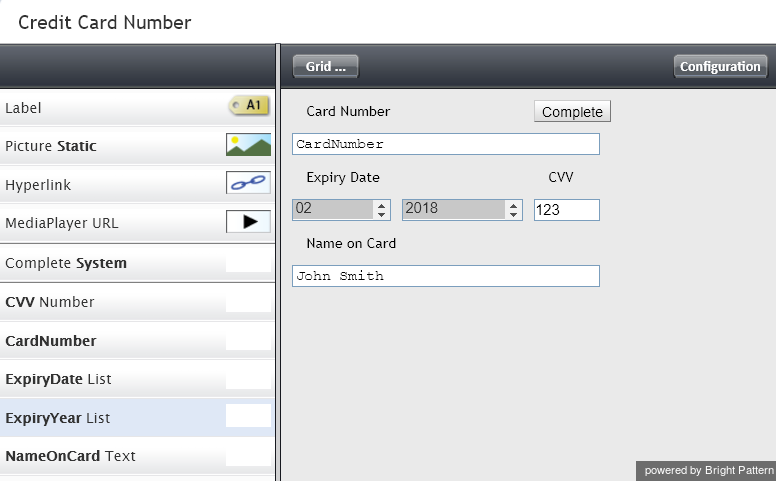
ExpiryYear List
The ExpiryYear List component is a drop-down list for selecting a credit card's expiration year, in numeric form. The expiration year is selected during interaction handling.
Settings
The following settings are available for the ExpiryYear List component.
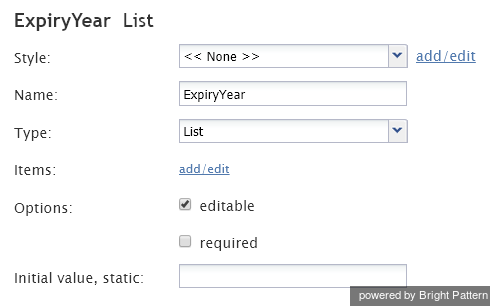
Style
Select or define the text style for this element. Choose from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
Click add/edit to add more text styles or edit styles for this element. Changes that you make in this field are shown in the component's configuration.
Name
The name of this field refers to the name of this component.
Type
Type is the type of element to be shown in the field on the form. For the sake of this component, choose List because the form component should provide expiration years in list format.
Choose from the following display types:
- Text
- Number
- Phone
- Default Phone
- Date/Time
- US state
- Default email
- Hyperlink
- List
- Encrypted text
- Key Value List
- Image
- Checkbox
- Chat Transcript
- Audio Player
- Credit Card Number
Items
For data type List, the Items property allows you to define your own range of possible values that can be either defined arbitrarily or sourced from a calling list. Click add/edit to define the value range for a field of the List type.
Options
- editable - By default, field editing is enabled. Unselect the editable checkbox if the Initial value specified for this field is supposed to be read-only.
- required - Select the required checkbox if data for this field must be provided in order for the completed form to be deemed valid.
Initial value, static
Enter the initial (default) value that will appear in this field when the form is presented to the agent. This can be a scenario variable in the $(varname) format. The agent will be able to change this value if the editable checkbox is selected.