Contents
- Introduction
- Form Builder Application
- Form Components
- Add Activity System
- Address1 Postal Addresses
- Call Number
- CardNumber
- Company Text
- Complete System
- Contact Source
- CVV Number
- Disposition Button
- Disposition System
- Employees Text
- ExpiryDate List
- ExpiryYear List
- Field
- Fields Group
- First Text
- Goto Page
- Hyperlink
- Label
- Last Text
- Manual Augmentation System
- MediaPlayer URL
- Messenger
- NameOnCard Text
- Notes System
- Phone-home Multi phone
- Primarymail Multi email addresses
- Picture Static
- Reminder System
- Revenue Text
- SecureNote Text
- Segment Key Value List
- SSN1 Number
- Summary Text
- 1 Title Text
- 1.1 Field Properties
- 1.1.1 Style
- 1.1.2 Edit Style
- 1.1.3 Name
- 1.1.4 Form label
- 1.1.5 Display Type
- 1.1.6 Data field
- 1.1.7 multiline
- 1.1.8 Initial number of lines
- 1.1.9 Options
- 1.1.10 Hint text form empty fields
- 1.1.11 Hide if read-only and empty
- 1.1.12 Initial value, static
- 1.1.13 save in custom reporting fields
- 1.1.14 Custom reporting field
- 1.1 Field Properties
- Voice Signature System
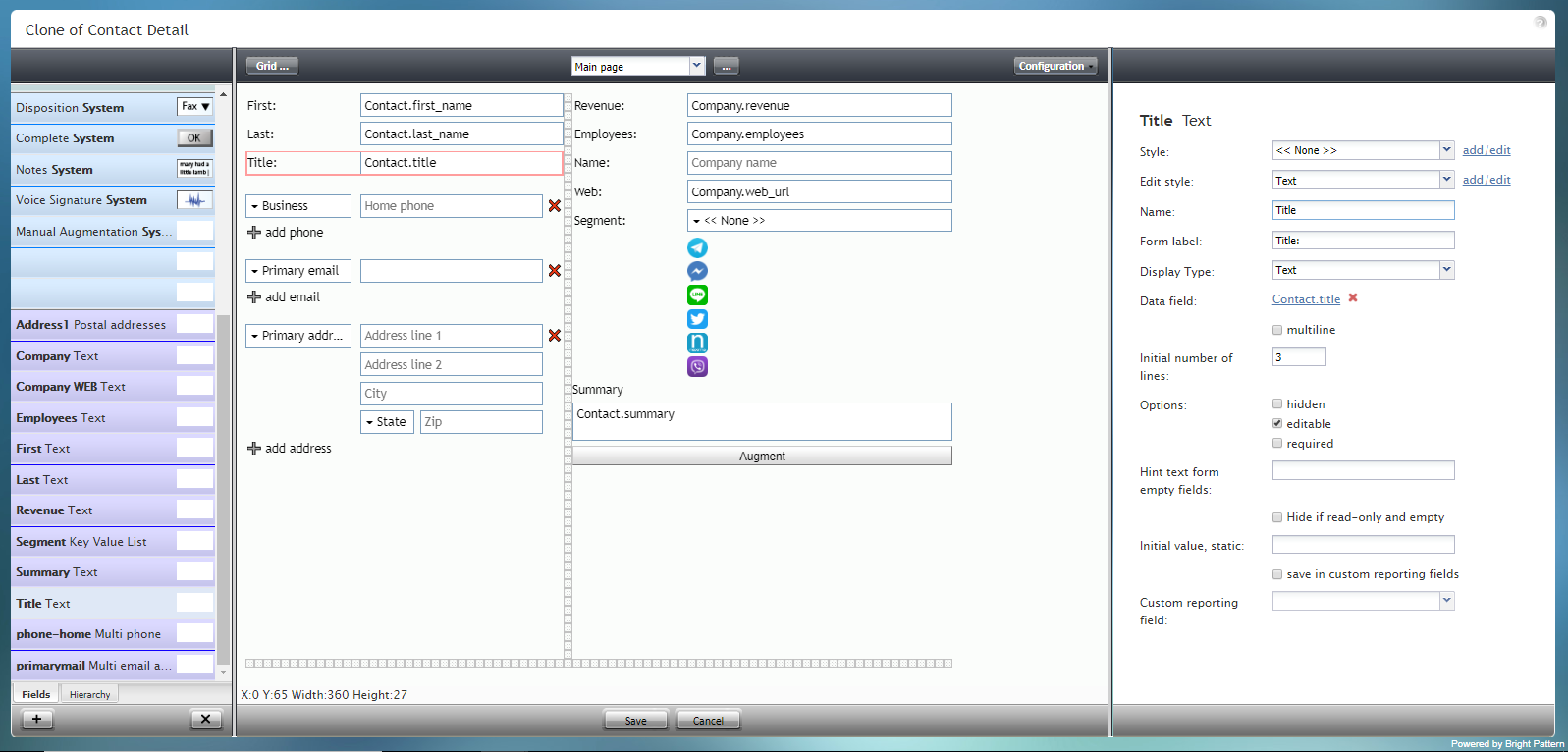
Title Text
Title Text is the field for adding a person's first name on a form. The component is outlined in red on the example form shown.
To add this component to your form, hold and drag the component from the component menu on the left, onto the blank form on the right.
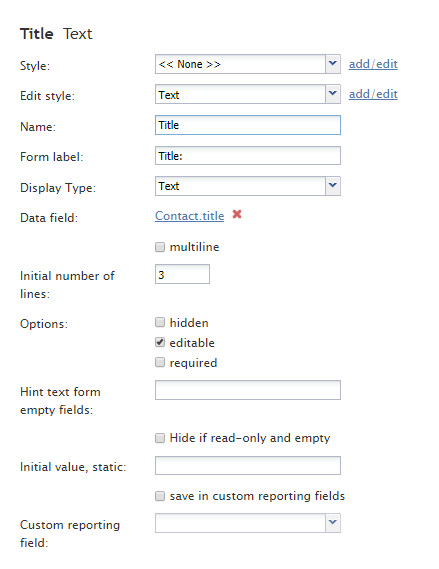
Field Properties
This component's field properties are described as follows.
Style
The Style property allows you to change the way that a control element appears on a form.
You can select a style from the following options:
- << None >>
- Text
- Title
- Label
- Hyperlink
- Note
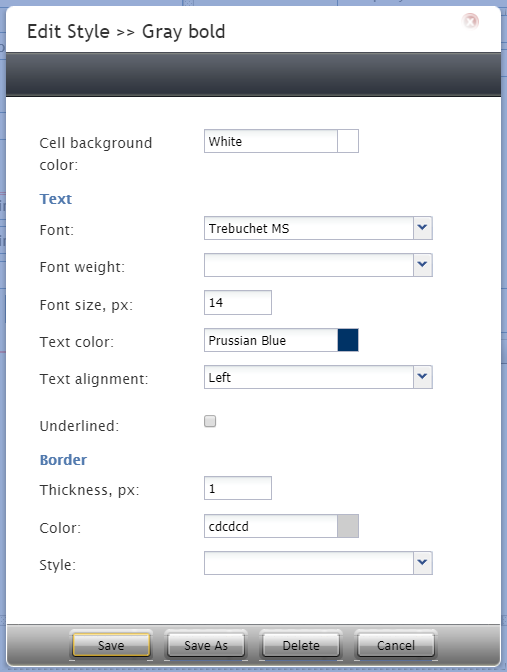
You can also click add/edit to add another style or edit the selected style, choosing from different fonts, sizes, colors, and other style elements.
Clicking Save as allows you to name and save the style you just added/edited, and that style becomes available in the drop-down selector for the Style and Edit Style properties.
Edit Style
The Edit Style property allows you to select the style defined in the Style property. The style you select here is what is shown on the form.
Name
The Name property allows you to change the name of the control as it appears on the Control Palette. For example, you can change the name "Title Text" to simply "Job Title" or anything else.
Form label
The Form label is the text label for this control, and it is shown on the form itself. For example, specifying form label "Title" will display "Title Text" on the form beside the Title Text field.
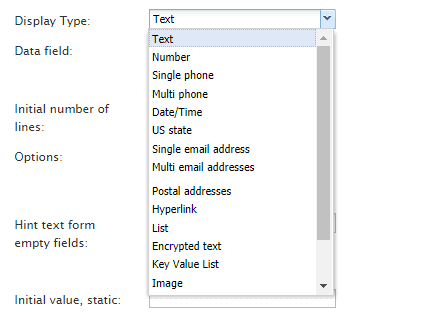
Display Type
For this control, the display type is automatically set to Text. Note that there are many other display types from which to choose.
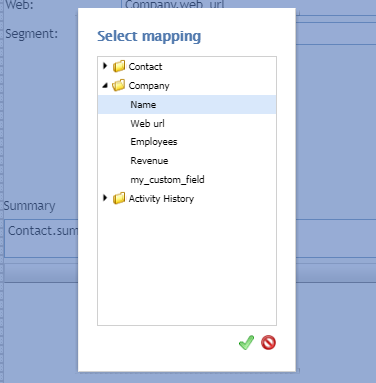
Data field
The data field is a variable that gets and fills in company name data on the form. For this control, the Data field is automatically set to Contact.title, but you can click the link to select a specific data field to map to the field.
multiline
Select the multiline checkbox to indicate multiple lines of text for this field.
Initial number of lines
If the multiline box is checked, you can specify the number of lines of text to include in this field.
Options
- Hidden - Select this option to hide the field on the form. The label will be there, but the field to enter text will not.
- Editable - Select this option to allow the user to edit the field on the form.
- Required - Select this option to require the user to fill in the field on the form.
Hint text form empty fields
You provide a hint to the people completing this form by entering some text into Hint text form empty fields (e.g., "your title").
Hide if read-only and empty
Like the Hidden option, selecting the Hide if read-only and empty option will hide the Title Text field from view.
Initial value, static
The initial value helps people to know what to type in that field. It's default text that appears in the Title Text field on editable preview. For example, entering "your title" in this property will place "your title" into the form field.
save in custom reporting fields
Select this checkbox to save data from this form field in custom reporting fields for your contact center.
Custom reporting field
The Custom reporting field is the custom reporting field created for your contact center (if any). Such a field is unique to your contact center, as it is different from any default fields. If you do not have any custom reporting fields, select None from the drop-down list.